Creating your own store
General operating principle
Вы можете продавать свои цифровые товары не только на сторонних торговых площадках, но и на собственном сайте. Для этих целей служит специальный конструктор, который Вы найдете на странице Товары - Мой магазин. Он позволяет за короткое время и даже без знаний в программировании реализовать полноценный, автоматизированный магазин и поместить его на свой интернет-ресурс.
Главное преимущество магазина на собственном сайте заключается в том, что Ваши товары не перемешиваются с товарами других продавцов и никогда не потеряются в общем изобилии. Кроме того, в этом случае с Вас взимается только комиссия сервиса DigiSeller (1,5%), сборов в пользу торговых площадок Вы не платите.
Главным же минусом можно считать необходимость привлечения большого количества посетителей на свой сайт, чтобы обеспечить стабильные продажи.
Ваш магазин (как, в принципе, и любой другой магазин в Интернете) будет состоять из:
- "Витрины", на которой представлено описание товара, основные характеристики и цена;
- "Кассы", где покупатель оплачивает выбранный им товар;
- "Cклада", на котором покупатель забирает товар.
"Кассу" и "Склад" DigiSeller обеспечивает без Вашего участия (для этого служит интернет-сервис OPLATA.info). В качестве "Витрины" используется Ваш сайт. Для этого DigiSeller предоставляет Вам скрипты для 3-х страниц:
- Страница "Список товаров". На ней будет представлен перечень Ваших товаров с их названиями и ценами. Таких страниц может быть несколько.
- Страница "Описание товара". На ней будет отображаться описание и другая информация о товаре, который выбрал покупатель, а также кнопка [оплатить], при нажатии на которую покупатель перенаправляется в "Кассу" (на oplata.info) для оплаты.
- Страница "Форма и результаты поиска". На ней покупатель сможет произвести поиск Ваших товаров по ключевому слову, после чего перейти на страницу описания найденного товара и далее на оплату.
Сразу после оплаты покупатель попадает на страницу сервиса ("Склад"), где он может забрать оплаченный товар. Если это был файл, то ему предоставляется ссылка для скачивания, если это был текст, то он может скопировать и сохранить его.
Средства от продажи товаров на собственном магазине поступают на Ваш личный счёт DigiSeller (что это такое?) точно так же, как при продаже со сторонних торговых площадок.
Getting started
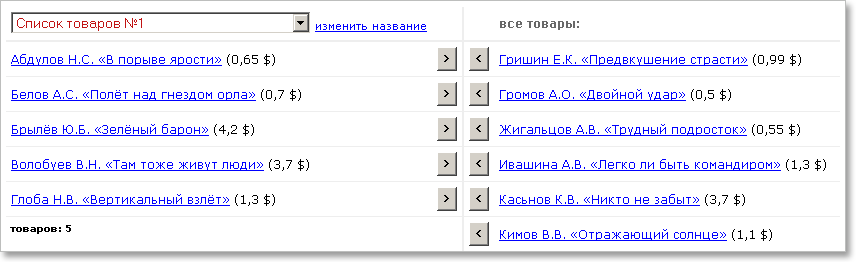
Прежде всего, необходимо сформировать перечень товаров для страницы "Список товаров". Для этого на странице Товары - Мой магазин нажмите кнопку [новый список]. Кликните по ссылке <Список товаров №1>. Наполните список товарами, которые Вы хотели бы продавать в своём магазине. Для этого нажимайте кнопку [<] возле нужных товаров, один за другим копируя их из общего списка в <Список товаров №1>.
Конечно, товары должны быть предварительно добавлены в DigiSeller (на любую из торговых площадок или в "Мой магазин") по стандартной процедуре (как добавлять товары?).

Чтобы удалить товар из списка, нажмите кнопку [>] возле него.
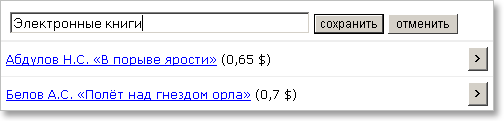
Кстати, названия списков можно менять со стандартных на произвольные. Это ни на что не влияет. Для изменения кликните по ссылке <изменить название>.

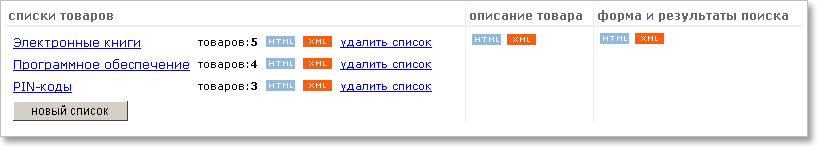
Вы можете создать несколько списков и наполнить их товарами различной тематики, например, в один список включить только электронные книги, в другой - программы, в третий - PIN-коды и т.д. Так покупателям будет удобнее ориентироваться в Вашем магазине.

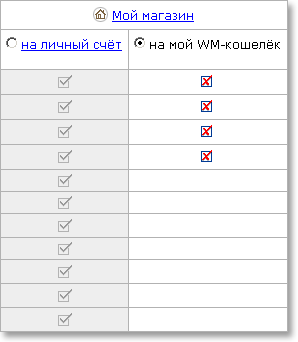
После того, как списки товаров для продажи сформированы, пришёл черёд установить, каким образом покупатели смогут оплачивать товары в "Кассе", приходя туда с Вашего сайта. Сделать это можно на странице Товары - Способы оплаты в графе "Мой магазин":

Поставьте переключатель в одно из двух положений: "на личный счёт" или "на мой WM-кошелёк".
В первом случае Вы даёте возможность покупателям оплачивать товары любым из имеющихся способов - так же, как и при продаже с торговых площадок. Настройки для этого случая описаны здесь. Средства от продаж поступают на Ваш личный счёт, откуда могут быть переведены на WM-кошелёк в любое время (как это делать?).
Во втором случае Вы будете получать средства (за вычетом комиссии DigiSeller, конечно) прямо на свои WM-кошельки, минуя личный счёт DigiSeller. Однако, этот вариант ограничивает покупателей в способах оплаты: им будут доступны только WMZ, WMR, WME, WMU.
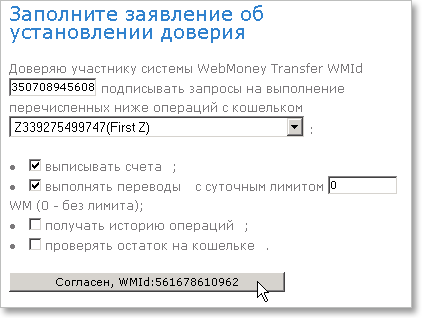
Чтобы задействовать второй вариант, укажите свои WM-кошельки на странице Личный кабинет - Реквизиты, кликните по ссылке <Установить доверенность> внизу страницы Товары - Способы оплаты и следуйте инструкциям на сайте security.webmoney.ru. После того, как доверенность будет установлена, вернитесь на страницу Товары - Способы оплаты и нажмите кнопку [обновить информацию].

Теперь все необходимые приготовления завершены, и можно приступать непосредственно к созданию магазина ("Витрины") на сайте. Существует два варианта того, как это сделать:
- Вставить html-код на страницы сайта. Для этого служит HTML-версия магазина.
- Написать XML-запросы для получения информации от DigiSeller и внедрить их в программный код сайта. Для этого служит XML-версия магазина.
HTML version of the store
HTML-версия является простым и удобным вариантом создания собственного магазина. Вам нужно всего лишь разместить html-коды 3-х типов страниц в нужных местах своего сайта и настроить их визуальное оформление. Знаний в web-программировании и поддержки PHP, ASP, Perl или любого другого серверного языка Вашим хостером - не требуется.
-
Сформируем страницы "Список товаров".
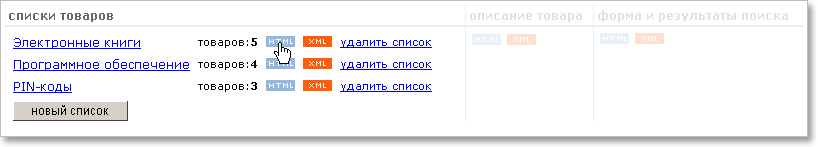
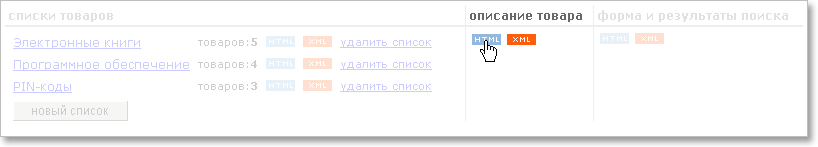
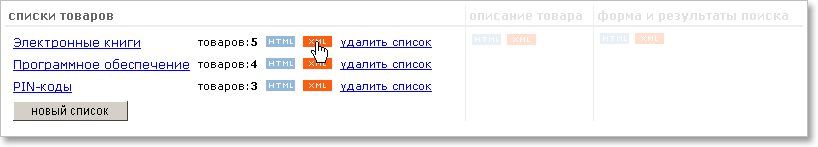
Кликните по значку на странице Товары - Мой магазин возле названия первого списка:
на странице Товары - Мой магазин возле названия первого списка:
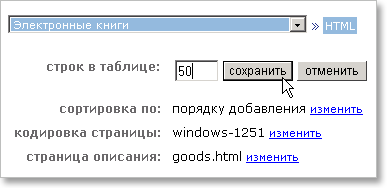
При необходимости внесите изменения в опции отображения списка на страницах Вашего сайта:
Скопируйте javascript-код вида<script language="JavaScript" src="http://shop.digiseller.ru/my/sell_goods_src.asp?idn=XXXXX"></script>и вставьте его в нужном месте между тегами<body></body>на странице сайта. Этот javascript-код сформирует на странице таблицу товаров данного списка. Если покупатель заинтересуется каким-либо товаром и кликнет по нему, то перейдёт на "Страницу описания", где cможет оплатить товар.
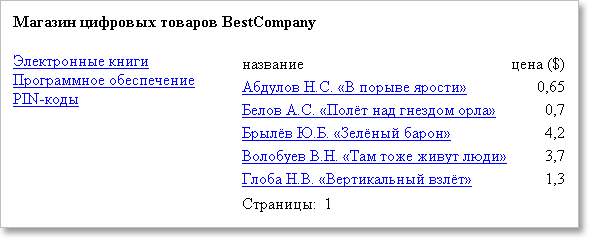
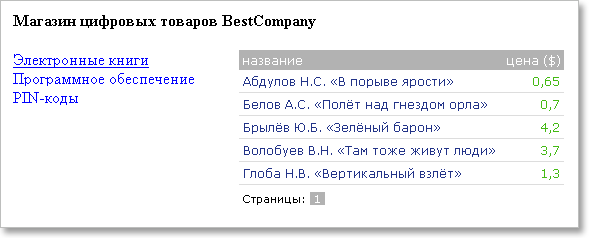
Повторите описанные выше действия с остальными списками, если у Вас их несколько. Код каждого списка лучше размещать на отдельной странице сайта. Целесообразно также предусмотреть навигацию по спискам товаров с помощью меню. Каждый из пунктов такого меню должен ссылаться на страницу с соответствующим списком. Вот как это может выглядеть:
В данном примере показана страница list1.asp со списком электронных книг. Её html-код выглядит так:
<html>Точно такими же, но с другим javascript-кодом внутри будут страницы list2.asp, list3.asp.
<head>
<title>Магазин цифровых товаров BestCompany</title>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<style>
... </style>
</head>
<body>
<table cellpadding=0 cellspacing=20>
<tr>
<td class="title" colspan=3><b>Магазин цифровых товаров BestCompany</b></td>
</tr>
<tr>
<td nowrap valign=top>
<a href="list1.asp" class="menu">Электронные книги</a><br>
<a href="list2.asp" class="menu">Программное обеспечение</a><br>
<a href="list3.asp" class="menu">PIN-коды</a><br>
</td>
<td> </td>
<td width=100%>
<script language="JavaScript" src="http://shop.digiseller.ru/my/sell_goods_src.asp?idn=22331"></script>
</td>
</tr>
</table>
</body>
</html>
- Сформируем "Страницу описания". На неё ведёт ссылка под любым из товаров в списках. В опциях (см.п.1) мы определили, как будет называться эта страница. Пусть её название в нашем примере - goods.html. Тогда создайте страницу goods.html на сайте.
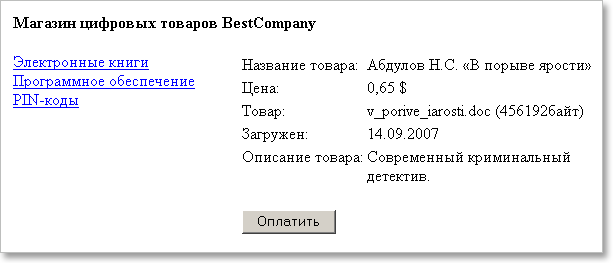
Кликните по значку на странице Товары - Мой магазин в колонке "описание товара":
на странице Товары - Мой магазин в колонке "описание товара":

Скопируйте javascript-код<script language="JavaScript" src="http://shop.digiseller.ru/my/sell_good_info_src.asp"></script>и вставьте его в нужном месте между тегами<body></body>на странице описания (goods.html для нашего примера). Этот javascript-код сформирует на странице таблицу с подробной информацией о выбранном товаре. Вот как может выглядеть страница "Описание товара":
При нажатии на кнопку [оплатить] покупатель перенаправляется на сайт сервиса DigiSeller (oplata.info) для оплаты товара. - Вы можете также создать (но это необязательно) страницу с формой поиска по Вашим товарам. Для этого кликните по значку
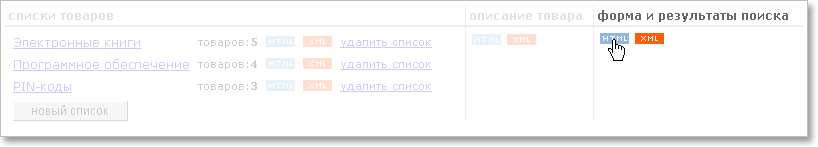
 на странице Товары - Мой магазин в колонке "форма и результаты поиска":
на странице Товары - Мой магазин в колонке "форма и результаты поиска":

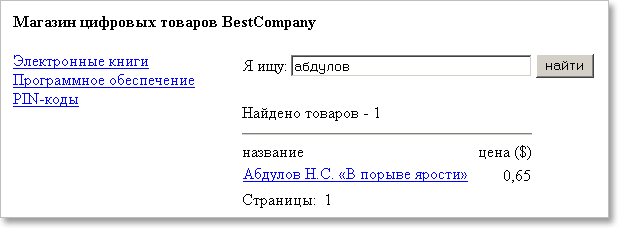
При необходимости внесите изменения в опции отображения формы и результатов поиска. Скопируйте javascript-код вида<script language="JavaScript" src="http://shop.digiseller.ru/my/sell_search_src.asp?ids=XXXXX"></script>и вставьте его в нужном месте между тегами<body></body>на странице поиска (например, search.html). Этот javascript-код сформирует на странице форму поиска и таблицу товаров с результатами поиска. Если покупатель заинтересуется каким-либо товаром и кликнет по нему, то перейдёт на "Страницу описания", где cможет оплатить товар. Вот как может выглядеть страница "Форма и результаты поиска":
- Обычно бывает необходимо адаптировать визульное оформление таблиц и форм, которые мы только что разместили на страницах магазина, таким образом, чтобы они соответствовали дизайну сайта. Для этого нужно настроить классы CSS, которые описаны в файле index.css. Скачайте этот файл и сохраните его в папку вместе с остальными файлами (страницами) Вашего магазина.
Поместите следующий html-код между тегами<head></head>каждой из страниц магазина:<link href="index.css" rel="stylesheet">
Ниже перечислены все классы, которые описаны в index.css с привязкой к их месту в таблицах и формах Вашего магазина.
- Страница "Список товаров":
<table class=table_goods>
<tr class=tr_head>
<td class=td_head_name nowrap><span class=head_name>название</span></td>
<td class=td_head_price align=right nowrap><span class=head_price>цена ($)</span></td>
</tr>
<tr class=tr_row>
<td class=td_row_name><a class=link_name>МТС-10</a></td>
<td class=td_row_price align=right nowrap><span class=row_price>10,49</span></td>
</tr>
<tr class=tr_row>
<td class=td_row_name><a class=link_name>МТС-20</a></td>
<td class=td_row_price align=right nowrap><span class=row_price>21,49</span></td>
</tr>
...
</table>
<table class=table_pages>
<tr class=tr_pages>
<td class=td_pages>
<span class=pages_str>Страницы:</span>
<span class=select_page>1</span>
<a class=link_page>2</a>
<a class=link_page>3</a>
...
</td>
</tr>
</table>
- Страница "Описание товара":
<table class=table_info>
<tr class=tr_name>
<td class=td_h_name valign=top nowrap><span class=h_name>Название товара:</span></td>
<td class=td_i_name><a class=link_i_name href=http://***>Виртуальный АКВАРИУМ для Вашего рабочего</a></td>
</tr>
<tr class=tr_price>
<td class=td_h_price valign=top nowrap><span class=h_price>Цена:</span></td>
<td class=td_i_price><span class=i_price>8 $</span></td>
</tr>
<tr class=tr_credit>
<td class=td_h_credit valign=top nowrap><span class=h_credit>Продажа в кредит:</span></td>
<td class=td_i_credit><span class=i_credit>
<span class=credit_price_str>Цена при оплате в кредит:</span> <span class=credit_price>10 $</span><br>
<span class=credit_period_str>Срок погашения кредита:</span> <span class=credit_period>30 дней</span><br>
</span></td>
</tr>
<tr class=tr_discount>
<td class=td_h_discount valign=top><span class=h_discount>Скидки:</span></td>
<td class=td_i_discount><span class=i_discount>На товар предоставляется скидка постоянным покупателям. Если ваша сумма покупок больше чем:<br>
<li class=li_discount><span class=discount_amount>50 ($)</span> скидка составляет <span class=discount_percent>10%</span></li>
<li class=li_discount><span class=discount_amount>100 ($)</span> скидка составляет <span class=discount_percent>30%</span></li>
</span></td>
</tr>
<tr class=tr_goods>
<td class=td_h_goods valign=top><span class=h_goods>Товар:</span></td>
<td class=td_i_goods><span class=i_goods>file.zip (252370 байт)</span></td>
</tr>
<tr class=tr_dateput>
<td class=td_h_dateput valign=top nowrap><span class=h_dateput>Загружен:</span></td>
<td class=td_i_dateput><span class=i_dateput>04.05.2006</span></td>
</tr>
<tr class=tr_descr>
<td class=td_h_descr valign=top nowrap><span class=h_descr>Описание товара:</span></td>
<td class=td_i_descr><span class=i_descr>
<table class=table_preview>
<tr class=tr_preview>
<td class=td_preview>
<a class=link_preview href=http://www.digiseller.com/preview/***><img src=http://***></a><br>
<a class=link_preview_zoom href=http://www.digiseller.com/preview/***><img class=img_zoom></a>
</td>
<td class=td_preview valign=bottom>
<a class=link_preview href=http://www.digiseller.com/preview/***><img src=http://***></a><br>
<a class=link_preview_zoom href=http://www.digiseller.com/preview/***><img class=img_zoom></a>
</td>
<td class=td_preview valign=bottom>
...
</td>
</tr>
</table>
Этот товар представляет собой точную копию...
</span></td>
</tr>
<tr class=tr_adddescr>
<td class=td_h_adddescr valign=top><span class=h_adddescr>Дополнительная информация:</span></td>
<td class=td_i_adddescr><span class=i_adddescr>Мы рекомендуем вам...</span></td>
</tr>
</table>
<form name=f1 method=POST>
<table class=table_pay>
<tr class=tr_pay>
<td class=td_pay><input type=submit class=button_pay value=Оплатить></td>
</tr>
</table>
</form>
...
<span class=alert>К сожалению все товары данного наименования закончились</span>
- Страница "Форма и результаты поиска":
<table class=table_search>
<tr class=tr_search>
<form name=formget method=GET>
<td class=td_i_search align=right><span class=i_search>Я ищу:</span></td>
<td class=td_box_search><input name=searchstr class=box_search type=text size=50 value=МТС></td>
<td class=td_button_search><input type=submit class=button_search value=найти></td>
</tr>
<tr class=tr_radio>
<td class=td_radio colspan=3>
<input class=radio_any type=radio name=checkwords value=any><span class=any_str>любое из слов</span>
<input class=radio_all type=radio name=checkwords value=all><span class=all_str>все слова</span>
<input class=radio_phrase type=radio name=checkwords value=phrase><span class=phrase_str>совпадение фразы</span>
</td>
</form>
</tr></table>
<table class=table_result>
<tr class=tr_count>
<td class=td_count><span class=count_str>Найдено товаров - </span><span class=count>1</span></td>
</tr>
<tr class=tr_line>
<td class=td_line><hr class=line></td>
</tr>
<tr class=tr_not_found>
<td class=td_not_found><span class=not_found_str>Искомая комбинация слов нигде не встречается.</span></td>
</tr>
</table>
<table class=table_goods>
<tr class=tr_head>
<td class=td_head_name nowrap><span class=head_name>название</span></td>
<td class=td_head_price align=right nowrap><span class=head_price>цена ($)</span></td>
</tr>
<tr class=tr_row>
<td class=td_row_name><a class=link_name>МТС-10</a></td>
<td class=td_row_price align=right nowrap><span class=row_price>10,49</span></td>
</tr>
<tr class=tr_row>
<td class=td_row_name><a class=link_name>МТС-20</a></td>
<td class=td_row_price align=right nowrap><span class=row_price>21,49</span></td>
</tr>
...
</table>
<table class=table_pages>
<tr class=tr_pages>
<td class=td_pages>
<span class=pages_str>Страницы:</span>
<span class=select_page>1</span>
<a class=link_page>2</a>
<a class=link_page>3</a>
...
</td>
</tr></table>

В данном случае были определены стили для некоторых классов в файле index.css:
.table_goods {border:none; width:100%; border-collapse:collapse}
.td_head_name {padding: 3px; background-color:#b2b2b2;}
.td_head_price {padding: 3px; background-color:#b2b2b2;}
.head_name {font-size:12px; font-family:Verdana, Arial, Helvetica, Sans serif; font-weight:300; font-style:normal; color:#ffffff;}
.head_price {font-size:12px; font-family:Verdana, Arial, Helvetica, Sans serif; font-weight:300; font-style:normal; color:#ffffff;}
.td_row_name {padding: 4px; background-color:#ffffff; border-bottom: 1px solid #DDDDDD}
.td_row_price {padding: 4px; background-color:#ffffff; border-bottom: 1px solid #DDDDDD}
.link_name {font-size:12px; font-family:Verdana, Arial, Helvetica, Sans serif; font-weight:300; color:#223388; text-decoration:none;}
.link_name:hover {font-size:12px; font-family:Verdana, Arial, Helvetica, Sans serif; font-weight:300; color:#223388; text-decoration:underline;}
.row_price {font-size:12px; font-family:Verdana, Arial, Helvetica, Sans serif; font-weight:300; font-style:normal; text-decoration:none; color:#44BA14;}
.table_pages {border:0px solid white; width:100%}
.tr_pages {border:none}
.td_pages {color:#000000; text-decoration:none;}
.pages_str {font-size:11px; font-family:Verdana, Arial, Helvetica, Sans serif;}
.select_page {font-size:11px; font-family:Verdana, Arial, Helvetica, Sans serif; color:#ffffff; background-color:#b2b2b2;}
.link_page {font-size:11px; font-family:Verdana, Arial, Helvetica, Sans serif; color:#223388;}
.link_page:hover {font-size:11px; font-family:Verdana, Arial, Helvetica, Sans serif; color:#223388;}
Аналогичным образом можно адаптировать под дизайн сайта внешний вид и других страниц: "Описание товара" и "Форма и результаты поиска". - Страница "Список товаров":
-
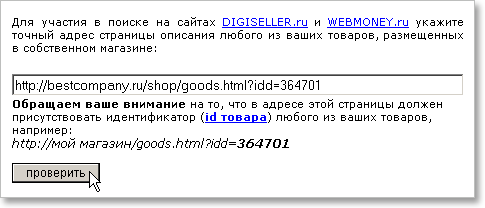
На сайте DigiSeller.Ru работает поиск по всем товарам, которые продаются с помощью сервиса. Для того чтобы товары, размещенные в Вашем собственном HTML-магазине, также могли быть найдены сервисом, необходимо указать точный URL "Страницы описания" в формате http://мой_магазин/goods.html?idd=XXX. Здесь вместо goods.html подставьте название страницы описания в Вашем магазине, а вместо XXX - идентификатор любого из Ваших товаров (посмотреть идентификаторы товаров можно на странице Товары - Список).
Введите данный адрес в правом нижнем углу страницы Товары - Мой магазин и нажмите [проверить]:
Более сложный пример HTML-магазина можно скачать со страницы Товары - Мой магазин, кликнув по кнопке [HTML-версия]. Данный пример магазина индивидуализирован, то есть в нем уже учтены все Ваши настройки и списки товаров, а в страницы вставлен html-код с Вашими личными, уникальными параметрами.
XML version of the store
Если Вы знакомы с обработкой XML-запросов, предлагаем воспользоваться XML-версией, с помощью которой можно значительно расширить функциональность и разнообразить дизайн своего магазина. Кроме того, такой магазин лучше индексируется поисковыми системами.
Принцип работы XML-версии такой же, как и HTML-версии. Разница заключается лишь в том, что если в HTML-версии содержимое страниц загружалось с сервера DigiSeller cпециальным javasript'ом, то в XML-версии содержимое запрашиваете Вы сами с помощью XML-запросов. Получив от DigiSeller'а ответ на такой запрос, Вы можете интерпретировать его и отобразить на странице так, как сами того пожелаете. Отсюда большая гибкость и настриваемость XML-версии.
В XML-версии тоже необходимо сформировать 3 страницы: "Список товаров", "Описание товара", "Форма и результаты поиска". Формат XML-запроса и XML-ответа для каждой из них Вы найдете на странице Товары - Мой магазин, кликнув по значку ![]() в соответствующих местах.
в соответствующих местах.
Для реализации XML-запросов к серверу DigiSeller, получения и обработки ответов нужно использовать один из серверных языков программирования, таких как PHP, ASP или Perl. Приведём пример реализации страницы "Список товаров" на PHP. Формат XML-запроса и ответа для этой страницы Вы найдете, кликнув на ![]() возле названия списка:
возле названия списка:

- Составим XML-запрос на получение первых 20 товаров (в качестве примера) из списка с идентификатором 22331 (в качестве примера), отсортировав товары по цене:
$xml=" <digiseller.request> <id_group>22331</id_group> <page>1</page> <rows>20</rows> <order>price</order> </digiseller.request> "; Здесь:id_group- идентификатор списка, который мы запрашиваем;page- номер страницы вывода;rows- количество товаров на странице;order- способ сортировки товаров. - Напишем функцию, которая с помощью библиотеки CURL будет отправлять в адрес сервера DigiSeller XML-запрос по методу POST и получать XML-ответ:
function _GetAnswer($address, $xml){ $ch = curl_init($address); curl_setopt($ch, CURLOPT_HEADER, 0); curl_setopt($ch, CURLOPT_RETURNTRANSFER,1); curl_setopt($ch, CURLOPT_POST,1); curl_setopt($ch, CURLOPT_POSTFIELDS, $xml); $result=curl_exec($ch); return $result; } - Вызовем функцию _GetAnswer(), сохранив XML-ответ в переменную:
$answer=_GetAnswer("http://shop.digiseller.ru/xml/personal_goods.asp", $xml); Здесь: первый входной параметр функции - адрес для отправки запроса; второй входной параметр функции - содержимое XML-запроса. - Выполним разбор XML-ответа с помощью библиотеки PHP SimpleXML и сформируем таблицу с товарами:
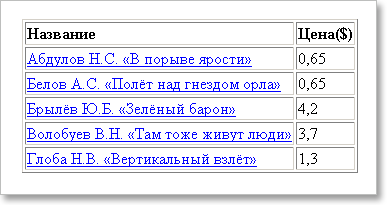
$xmlres = simplexml_load_string($answer); echo "<TABLE border=1><TR><TD><B>Название</B><TD><B>Цена($)</B></TR>"; foreach ($xmlres->rows->row as $row) { echo "<TR>"; echo "<TD>"; echo "<A href=goods.php?id=".$row->id_goods.">"; echo iconv("UTF-8", "CP1251", $row->name_goods); echo "</A>"; echo "<TD>"; echo $row->price; } echo "</TABLE>"; Результатом нашего примера будет таблица с названиями и ценами товаров из запрошенного списка с идентификатором 22331:
Естественно, её внешний вид можно и нужно подстроить под дизайн сайта.
Обратите внимание, что под названия товаров нужно подкладывать ссылки на страницу "Описание товара" Вашего магазина видаgoods.php?id=идентификатор_данного_товара . Получив параметр id, страница "Описание товара" (в нашем примере - goods.php) запросит у DigiSeller'а детальную информацию о выбранном товаре. Формат XML-запроса и ответа для этой страницы Вы найдёте, кликнув на в графе "Описание товара":
в графе "Описание товара":

Полный пример XML-магазина на языке PHP можно скачать со страницы Товары - Мой магазин, кликнув по кнопке [PHP-версия]. Инструкцию по установке Вы найдёте в файле ReadMe.Rus.html, который входит в состав архива. Данный пример магазина индивидуализирован, то есть в нем уже учтены все Ваши настройки и списки товаров, а код страниц содержит Ваши личные, уникальные параметры.
На сайте DigiSeller.Ru работает поиск по всем товарам, которые продаются с помощью сервиса. Для того чтобы товары, размещенные в Вашем собственном XML-магазине, также могли быть найдены сервисом, необходимо указать URL "Страницы описания" с переданным ей идентификатором одного из товаров, например: http://bestcompany.ru/goods.php?id=361137. Здесь goods.php - скрипт "Страницы описания", 361137 - идентификатор любого из Ваших товаров (посмотреть идентификаторы товаров можно на странице Товары - Список), id - название параметра, в котором передаётся идентификатор товара. Измените адрес в соответствии с настройками Вашего XML-магазина, введите его в правом нижнем углу страницы Товары - Мой магазин и нажмите [проверить].
 РУС
РУС ENG
ENG back
back